
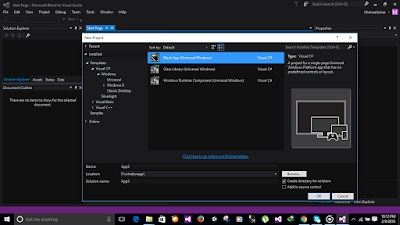
Step2: Create new project Select Blank App Option.

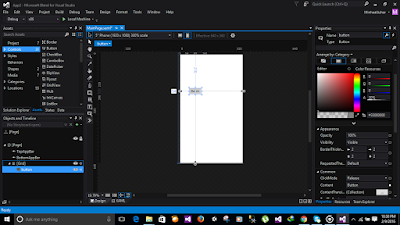
Step3: Drag Drop button in MainPageXaml

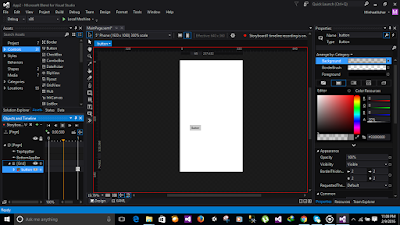
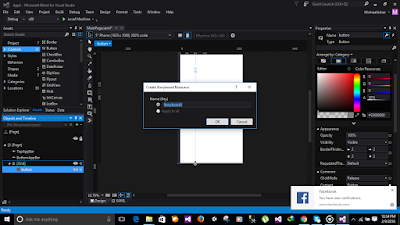
Step4: Click on + to create the storyboard. Give the name of storyboard and Click ok.

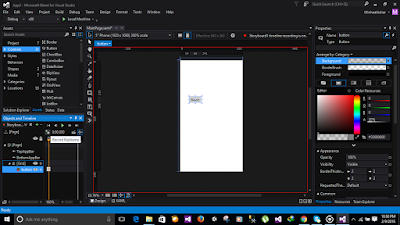
Step5: Click on record frame

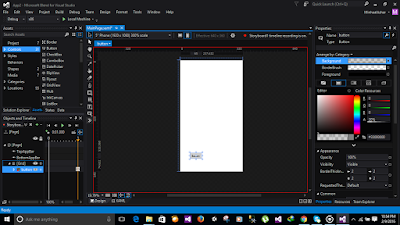
Step6: Move the point to one Second and move the button down.

Step7: Click on play button. animation will play.